画像のスライス。
以下のように画像を綺麗に切ることを
スライスと呼びます。




この4枚の画像は以下の一枚画像を
「画像のスライス」という機能で切った
物です。

実際の活用方法としては
メニューバーを一枚の画像で作ってそれを
一気にスライスで書き出してそれぞれにリンクを指定
する、など一個一個画像を書き出すよりも
楽に綺麗な画像がカットできます。
1):とりあえず絵を描きます。
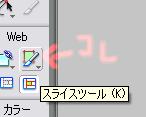
完成したらおもむろにメニューの中段
「web」の項目から

を選びます。

画像上をドラッグするとこのような
四角が現れます。これが一つの画像に切り出される
予定の枠になります。
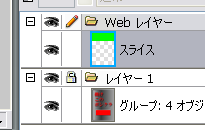
もちろん、このスライス用画像は下のレイヤの
実画像には影響されません。
自動的に別レイヤが生成されます。

別フォルダレイヤで生成するので画像にロックを
かけて改変できないようにしておいて
スライスだけを変える事もできます。

画像を全て綺麗にスライス矩形で覆います。
今回は4枚にして切り出します。
隙間無く埋めれば綺麗にズレ無く切り出しできます。
後は全てを選択したまま右クリック→
「選択スライスの書き出し」で名前をつければ自動的に
sample.gifならsample_r1_c1.gifのように部品の
名前を勝手に生成しながらスライスの数だけ
切り出し画像として生成します。
スライス矩形は別フォルダレイヤに格納されますので
スライス矩形レイヤにロックをかえれば
「スライスの形状は変えずに」画像だけ差し替えできます。




ホラッ!画像だけ変わってスライスの形は
変わっていません。
メニューバー作ってて、切り出ししたけど、どうしても
気に食わなくて修正したい・・なんて時に大助かり。
いや、俺の事なんだけど・・。
便利な機能「スライス」使うしか!!
