そもそもレイヤーとは何か。
透明の紙を何枚も重ねる表現の事です。
何を言っているのか分からないと思うが俺も何を
言いたいのかあまりわからない。
えーっと、サランラップに絵を描いておきます。
もう一枚サランラップに別な絵を描きます。
重ねると、かさなった絵になると思います。
つまりはそういう事です。

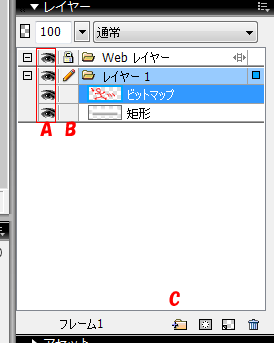
おおまかなインターフェイス。
A:そのレイヤーを可視、不可視にする項目。
(重なりで上のレイヤーが邪魔くさい時に使う。
目がキモい。のが難点)
B:レイヤーをフォルダ単位でロックできる。
上のレイヤーに書けないようにロックして下のレイヤ
を編集する、などできる。
C:レイヤーを任意で追加できる。ここにマスクを
追加したり、フォルダを追加したりできる。
地味に重要。
基本的には何かを書いたりすれば勝手にレイヤは増えます。
ですが、ここら辺の機能を把握しておくと非常に便利です。
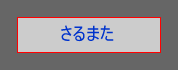
上で説明したレイヤを使ってボタンを作ります。

第5回で使用した銀のグロー懸けボタンに
文字を載せてみました。
上品な香りがボタンから漂ってきます。
この「文字を乗っけた」時点でこの図は二枚の
レイヤに分かれています。
図形のレイヤと文字のレイヤです。
これを書き出す時に一枚にして書き出しています。
この書き出す前のファイルを保存しておくと
文字レイヤの色を変えるだけで



いくらでも新色が簡単に生成できるのです。
無論、逆もしかり。
このレイヤをつかってボタンを更に
上品にしてみます。

ここに酷いボタンがあります。
自分のホームページで使っていたら悲しさで満たされます。
しかし、このボタンをどうにかしようじゃないですか。
まずは、グラデーションでもかけましょう。

文字が見づらくなったので文字色も変更です。
ちょっとマシなボタンになりました。
グラデーションは「楕円」を使っています。
もっとどうにかしたいのでドロップシャドウ入れて
線の色も変えましょう。

ちょっと上品になりました。
ここで今回の目的、「テカり」を入れます。
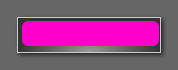
まず、新しい角丸四角を容赦なく上に乗せます。
(この時点で勝手に新しいレイヤが生成されているので
下のボタンに影響はありません。)

こんな状態。このピンクの四角がテカりの元です。
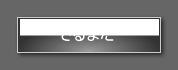
ピンクを白にしてグラデーション「バー」をかけて
白→白に設定。縦方向にグラデーションを向けます。
形を下の図形の半分にかかるように大きさ、位置を設定。

この有様です。
後は白画像のグラデーションの「不透明度」を変えます。
(下の色の不透明度を0(完全透過)まで下げます。)
すると・・・

もう、一流ブランドみたいっっ!!
グッチも真っ青!!(知らんけど。)
上質なボタンの完成です。まるでどこかの高級ラウンジの
看板のようです。
(フォントが変わったような感じがしますが気のせいです。)
レイヤを使う事でいろいろな表現が出来るようになります。
重ねすぎても駄目ですが、少し重ねることで単体の
グラデーションだけでは不可能な事ができるように
なります。
また、イラレやフォトショよりも直感的にレイヤを
扱えるのでこのような表現の手っ取り早さは
FWに軍配が上がるとワタクシは個人的には思っています。
レイヤを使ってテカり表現を極めましょう。

少し手を加えるともっとそれっぽくなります。
もう、開店してしまいそうな勢いのボタンです。
新宿辺りにありそうな感じですね。
