ラストのボタンはVISTA風ボタン。
しょっぱなから完成図。
やる事がめちゃめちゃ多いです。
その上やってもVISTAの様に見えない事もあり
もはやフォトショに負けるか!といった意地の戦いで
もう本来の目的を見失っているといっても
過言ではありません。

背景が白いのはワザとです。
1):丸を描いてグラデ「放射」で図の位置に。

2):色をそれっぽくします。若干外側は今までの
ボタンよりも暗めにした方がそれっぽいです。

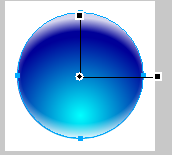
3):丸をコピペして白、グラデは「楕円」にし
中央は不透明化0にし、図のガイドの様にグラデ幅を
取ります。(キチンと中央にあわせないとならないため
適宜拡大して完全に中央になるように微調整します。
横着をすると全て台無しです。)

4):ベースの丸にグローを入れて、こんな感じです。

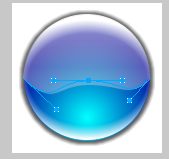
5):ココがポイントです。もう一度ベースを
コピペして、レイヤの一番上に持ってきます。
そして、選択ツールの「白い矢印」の方でパスを
下図の様に操作し変形させます。

6):白い矢印でクリックすると、図のように
明らかにパスが操作できそうな具合になります。
4つの点の真下の点を真上にドラッグすると
図のような形状に近くなります。
後はこのような感じになるようにいじくり倒します。
Altを押しながらスクラバーをドラッグすると
片方だけが動きますので半分から上を「動かさないように」
して下部だけをふにゃふにゃ曲げます。
曲げたら、それにドロップシャドウを幅1から2でかけて
色を調整します。(真っ黒か灰色か、とか。)
更に更に、不透明度も若干落として透過させます。
この辺はもう、見た目でそれっぽくしてください。
数値言っても微妙な色の差で露骨におかしくなります。
作っている人本人で確認しながら進めてください。

7):各部品の不透明度を調整して文字入れて完成。
但し、文字にも上から下に
薄いグレーのグラデを入れて、グロー(幅1、柔らかさ4)
を入れています。

こんだけ苦労して作ってもフォトショに「近くなる」程度です。
でも、FWでも作れない事はない、表現できないことはないと
思います。
ちなみに、フォトショで作るより格段に簡単です。これでも。
これをちょっとした部品に・・とか思って縮めると
涙が出ます。

ホラな。効果が殆ど目視確認困難な状態に・・・
作るなら最初にサイズ決めて作らないと後で縮めると
このザマですよ。

第11回:VISTA風ボタン